浏览次数: 日期:2019-07-01 14:43当前位置:首页 >> 案例展示 >> 建站案例
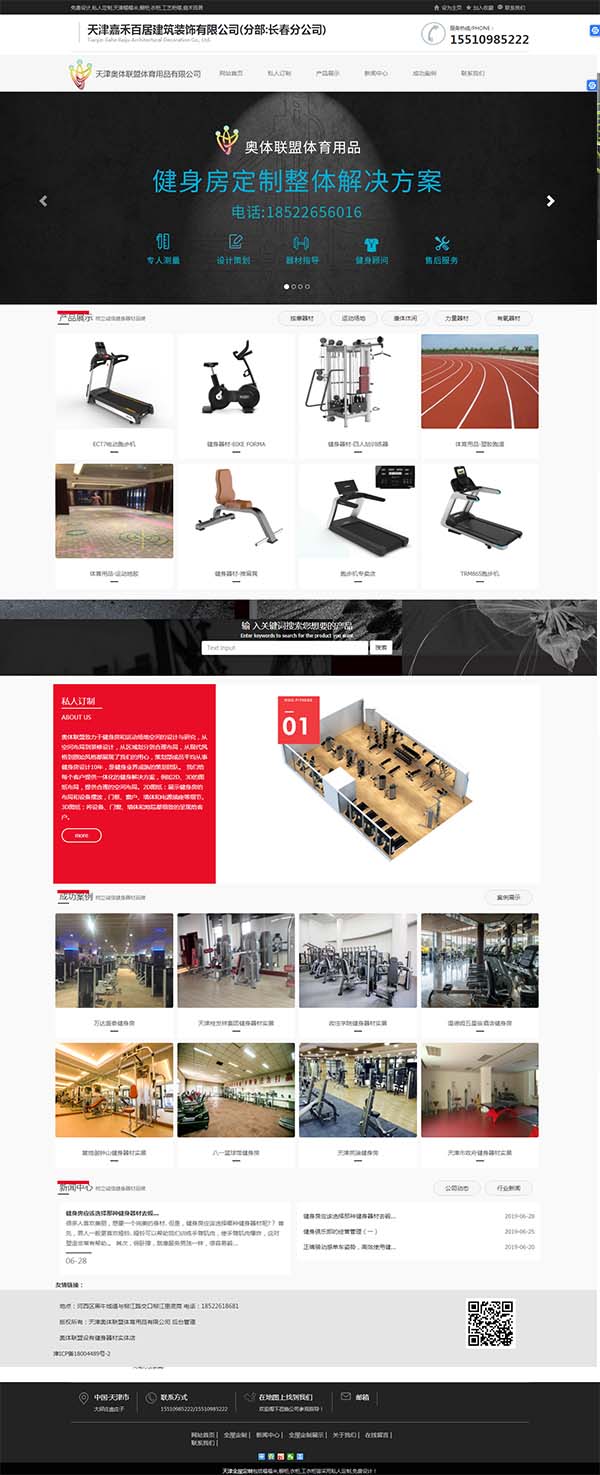
一、奥体联盟体育用品响应式网站案例
奥体联盟致力于健身房和运动场地空间的设计与研究,从空间布局到装修设计,从区域划分到合理布局,从现代风格到原始风格都展现了我们的用心,策划部成员平均从事健身房设计10年,是健身业界成熟的策划团队。
我们给每个客户提供一体化的健身解决方案,例如2D、3D的图纸布局,提供合理的空间布局。2D图纸:展示健身房的布局和设备摆放,门框、窗户、墙体和电源插座等细节。3D图纸:将设备、门窗、墙体和地毯都细致的呈现给客户。

图1.网站截图
二、自适应网页制作模板说明
自适应网页设计(Adaptive Web Design)指能使网页自适应显示在不同大小终端设备上新网页设计方式及技术。
1、模板名称:
响应式建站模板(自适应手机端)+PC+wap+利于SEO优化
2、模板介绍:
最新内核开发的模板,该模板属于企业通用类、装饰工程类企业都可使用,
这款模板使用范围极广,不仅仅局限于一类型的企业,你只需要把图片和产品内容;
响应式自适应设计,同一个后台,数据即时同步,简单适用!
原创设计、手工书写DIV+CSS,
完美兼容IE7+、Firefox、Chrome、360浏览器等;主流浏览器;
页面简洁简单,容易管理,DEDE内核都可以使用;附带测试数据!
3、模板特点:
a.一款利于SEO的模板,手工CSS+DIV,图片ALT,H系列标签已合理运用。
b.同步手机站功能,手机站很强大。
4、模板页面:
index.htm 首页模板
head.htm
footer.htm
article_article.htm 文章内容
三、自适应网站源码
1、在网页代码的头部,加入一行viewport元标签
在网页的中增加以下这句话,可以让网页的宽度自动适应手机屏幕的宽度,下面是这些属性的解释:
html的字体大小设置为font-size:62.5%原因:浏览器默认字体大小是16px,rem与px关系为:1rem = 10px,10/16=0.625=62.5%,为了子元素相关尺寸计算方便,这样写最合适不过了。
4、流动布局,"流动布局"的含义是,各个区块的位置都是浮动的,不是固定不变的像这样,用左浮动和右浮动,好处是,如果宽度太小,放不下两个元素,后面的元素会自动滚动到前面元素的下方,不会在水平方向overflow(溢出),避免了水平滚动条的出现
5、选择加载CSS
"自适应网页设计"的核心,就是CSS3引入的Media Query模块。自动探测屏幕宽度,然后加载相应的CSS文件自适应网站报价
四、 响应式网站报价
高端设计响应式网站报价为26000元。
这款响应式模板是公司在周年庆期间特别推出,反馈广大新老客户的,可供签单客户免费使用。